Cara Membuat Dark Mode pada WordPress Tanpa Coding
Selamat datang kembali di website Tulisan Lobak, kali ini kita akan mencoba untuk memasang dark mode pada website wordpress kita, tentunya tanpa otak-atik code sedikitpun.

Sebelumnya, kita harus tau dulu apa tujuan dari memasang dark mode pada website, apa untuk user experience atau sekedar untuk gaya-gayaan aja.
Hehe, apapun alasan kamu memasang fitur dark mode ini, intinya baca artikel ini sampai selesai ya, semoga bermanfaat.
Cara Memasang Dark Mode di WordPress
- Pertama silahkan kamu download dan install plugin dark mode lewat dasbor admin wordpress kamu.
- Disana banyak sekali pilihan plugin dark mode yang ditawarkan, silahkan pilih saja sesuai selera kamu.
- Kalau saya pakai yang WP Dark Mode by WPPOOL versi gratisannya.
- Lakukan instalasi seperti plugin biasa pada umumnya
- Setelah itu masuk ke pengaturan – wp dark mode.
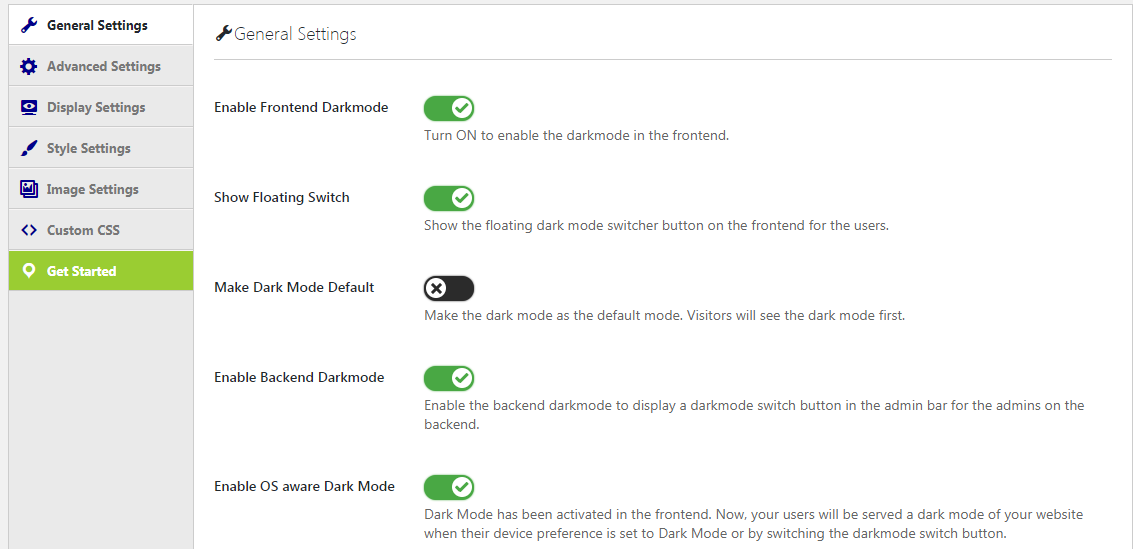
- Pada general setting, silahkan aktifkan bagian enable front end darkmode (untk mengaktifkan togle dark mode di halaman website kamu).
- Sampai disini sebenarnya website wordpress kamu sudah siap untuk menampilkan fitur dark mode, adapun pengaturan lainnya itu bersifat opsional.

Keterangan:
Make dark mode default = ini secara default akan membuat website kamu menjadi dark mode.
Enable backend darkmode = ini akan mengaktifkan dark mode di halaman dasbor admin kamu.
Manfaat Menggunakan Dark Mode pada Website
Saat ini banyak sekali website besar menggunakan fitur dark mode di tampilan depannya, tentunya bukan hanya sekedar fitur saja. Tapi tampilan dark mode bagi sebagian user itu lebih nyaman digunakan, karena tidak membuat silau.
Sehingga, untuk website akan menambah durasi session user di website kita, itu artinya user betah diem di website kita. Bahkan condong bisa menurunkan bounce rate website kita.
Tips Mengunakan Dark Mode di WordPress
Tips ini berlaku untuk jenis website lainnya juga, sebisa mungkin jangan jadikan dark mode itu sebagai defaultnya. Karena tidak semua orang suka dengan mode dark ini.
Oleh karena itu buatkan mereka opsi untuk mengaktifkan/nonaktifkan dark mode ini berupa togle. Biarkan user yang memutuskan apa ingin dark mode atau light mode.
Baca dulu: Cara Install WordPress di Localhost
Cara Membuat Dark Mode di Website Selain WordPress
Lalu gimana caranya buat fitur DarkMode di website selain CMS wordpress, di website html statis misalnya?
Oke untuk membuat dark mode secara manual, kamu harus paham css dan javascript terlebih dahulu. Karena butuh css untuk mengatur tampilan dark modenya, dan javascript untuk membuat functionnya.
Saya merekomendasikan tutorial dari w3school untuk belajar membuat dark mode manual. Bisa kamu pelajari disini
Penutup
Sekian tutorial singkat mengenai cara membuat fitur dark mode secara gratis dan tanpa paham coding sekalipun di website wordpress, semoga bermanfaat.
